Introduction
Blueprints are configuration files written in YAML that let you customize the Panel to make it truly yours.
TL;DR
- Blueprints are stored in
/site/blueprints. - Blueprints configure the Panel layout of the site, pages, files and users.
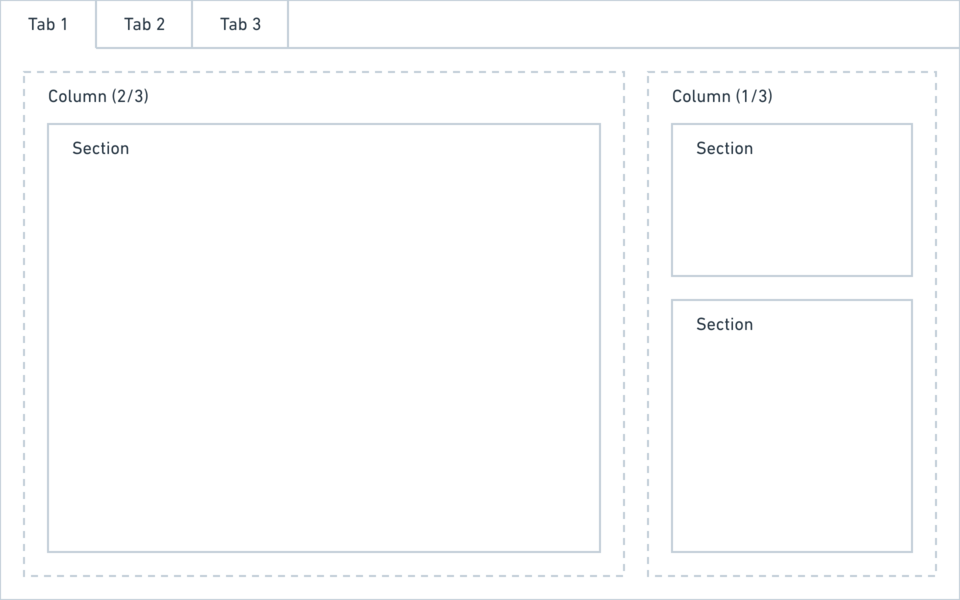
- Create your own layouts with tabs, columns and sections.
Your first blueprints
The heart and soul of your Kirby installation: Learn how to create a fully customized admin interface for every page type.
Blueprint types
The Panel layouts for site, pages, files and users all get their own blueprints. The blueprint folder is structured accordingly:
- /site/blueprints/site.yml
- /site/blueprints/files
- /site/blueprints/pages
- /site/blueprints/users
The start page (Dashboard) of the Panel is defined in the /site/blueprints/site.yml blueprint.
Layout
When your project requires more elaborate setups, you can be the interface designer. You decide which features are needed for each type of page, file or user and how to arrange them in tabs, columns and sections.

Fields
With fields you can break up your content into digestable chunks and structure it according to your content model, rather than storing everything in a huge text field. You can add as many fields of different field types as you need.
Query language
Kirby comes with a blueprint query language that offers basically the same functionality as Kirby's PHP API with a simple dot notation.
Learn more about Kirby's blueprint query language…
Extending blueprints
You can store fields, sections, tabs and entire blueprint layouts in separate files so that they can be reused within your blueprints. If you want, you can even create a complete component system to apply to multiple projects.
Learn more about how to extend and reuse blueprints…
Translating blueprints
For editors from various language backgrounds, you can translate blueprint titles, form field labels, section labels, help text, options, and more.
Learn more about translating blueprints…
Example blueprints
We have put together an extensive collection of example blueprints for typical setups like a blog, a shop, a project portfolio and more for you to use as a basis for your own.
Check out the example blueprints…
More docs
Our reference has more in-depth documentation about blueprints and their different components.
Tips & Tricks
Using special characters in blueprint labels etc.
To use special characters in labels etc., wrap the text in double quotes:
field1:
label: "Fotograf*in"
type: text
field2:
label: "Must do: this"
type: textNaming fields
Make sure to only use alpha-numerical characters and underscores in field names. You cannot use dashes.
Yes:
field_1:
label: Headline
type: textNo:
field-1:
label: Headline
type: text